
こんにちは!コーダーの鶴本です。
ホームページを作っていて、
- フォーム要素のカスタマイズが難しい
- サクッと簡単に色を変えたい
と感じる人は多いですよね。
フォームをカスタマイズするには、input要素などのスタイルを一度リセットしてからデザインを整えなければならず、時間がかかってしまうからです。
そこで提案したいのが「accent-colorプロパティ」。
「accent-colorプロパティ」を使うと、CSSを1行書き加えるだけでフォーム要素に含まれるパーツ部分の色を変更することができます。
この記事を読めば、時間をかけずにフォーム要素の色を変更し自社のブランドカラーに合わせたフォームを作ることができますよ。
CSSに詳しくない人でも簡単にできますので、ぜひ最後までご覧ください!
accent-colorプロパティとは?
accent-colorプロパティとは、フォーム要素のパーツ部分の色を変更することができるもの。
例えば、選択されたチェックボックスやラジオボタンの背景などがあたります。
対応ブラウザについては、以下のサイトでご確認ください。
accent-colorプロパティの使い方
使い方はとっても簡単。
以下のようにCSSを1行追加するだけでOKです。
input {
accent-color: #EA68A0;
}accent-colorプロパティの注意点
accent-colorプロパティは、ブラウザデフォルトのフォーム要素の色を変更するものです。
ですので、フォームのデザインはブラウザが提供しているものとなるので注意が必要です。
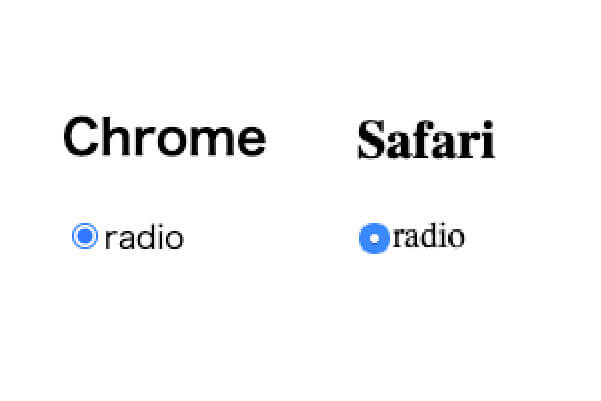
例えば、ラジオボタンを見てみましょう。
ChromeとSafariでは、以下のように見え方が少し異なります。

異なるブラウザでも全く同じような見え方にしたい!という場合は、input要素のスタイルをリセットする必要があります。
accent-colorプロパティはあくまでブラウザデフォルトのデザインを活かしつつカラーを変更する、というものになるので注意してくださいね。
accent-colorプロパティで変えられるフォーム要素は4つ
accent-colorプロパティでカラーを変えることのできるフォーム要素は以下の4つです。
- チェックボックス
- ラジオボタン
- レンジスライダー
- プログレスバー
順番に詳しく見ていきましょう。
実際にブラウザを切り替えて見てみてくださいね。
チェックボックス
See the Pen accent-color_1 by アントロワ (@untrois) on CodePen.
ラジオボタン
See the Pen accent-color_2 by アントロワ (@untrois) on CodePen.
レンジスライダー
See the Pen accent-color_3 by アントロワ (@untrois) on CodePen.
プログレスバー
See the Pen accent-color_4 by アントロワ (@untrois) on CodePen.
まとめ:accent-colorでフォーム要素の色を変えてサイトのトンマナを統一しよう!
このようにaccent-colorプロパティを使うと、簡単にフォーム要素のパーツ部分の色を変更することができます。
「フォームデフォルトの青色をなんとか変えたいけれど、CSSはよくわからない…」という方でも、1行追加するだけで簡単に使えます。
ぜひフォームの色をサクッと変更して、自社のブランドカラーに合わせたフォームを作ってみてくださいね!
コーディングのお困りごとはアントロワにご相談ください
アントロワでは、ホームページ制作やホームページのリニューアル、コーディングの代行を行っています。
「コーディングする時間がない」
「デザインはあるけれどコーディングができない」
そんなWeb制作会社様やデザイナーの皆さま。
どんな小さなお悩みでも構いません。
何かお困りごとがございましたら、ぜひアントロワにご相談ください。

